Charts, graphs, and maps often make their debut in PowerPoint presentations (or the like.) This is a problem. A bad PowerPoint can kill even a great data visualization.
We already know PowerPoints are a problem. We have napped through many of them in our careers. And we even know, when we are on the creating end, that they shouldn’t be text heavy. But we don’t know what else to do besides typing in a few bullet points and pasting in some bad clip art.
Since I’m committed to giving you something useful in 60-second portions, this week I give you my top three PowerPoint laws (yes laws – you might not take mere recommendations as seriously, and this is important!)
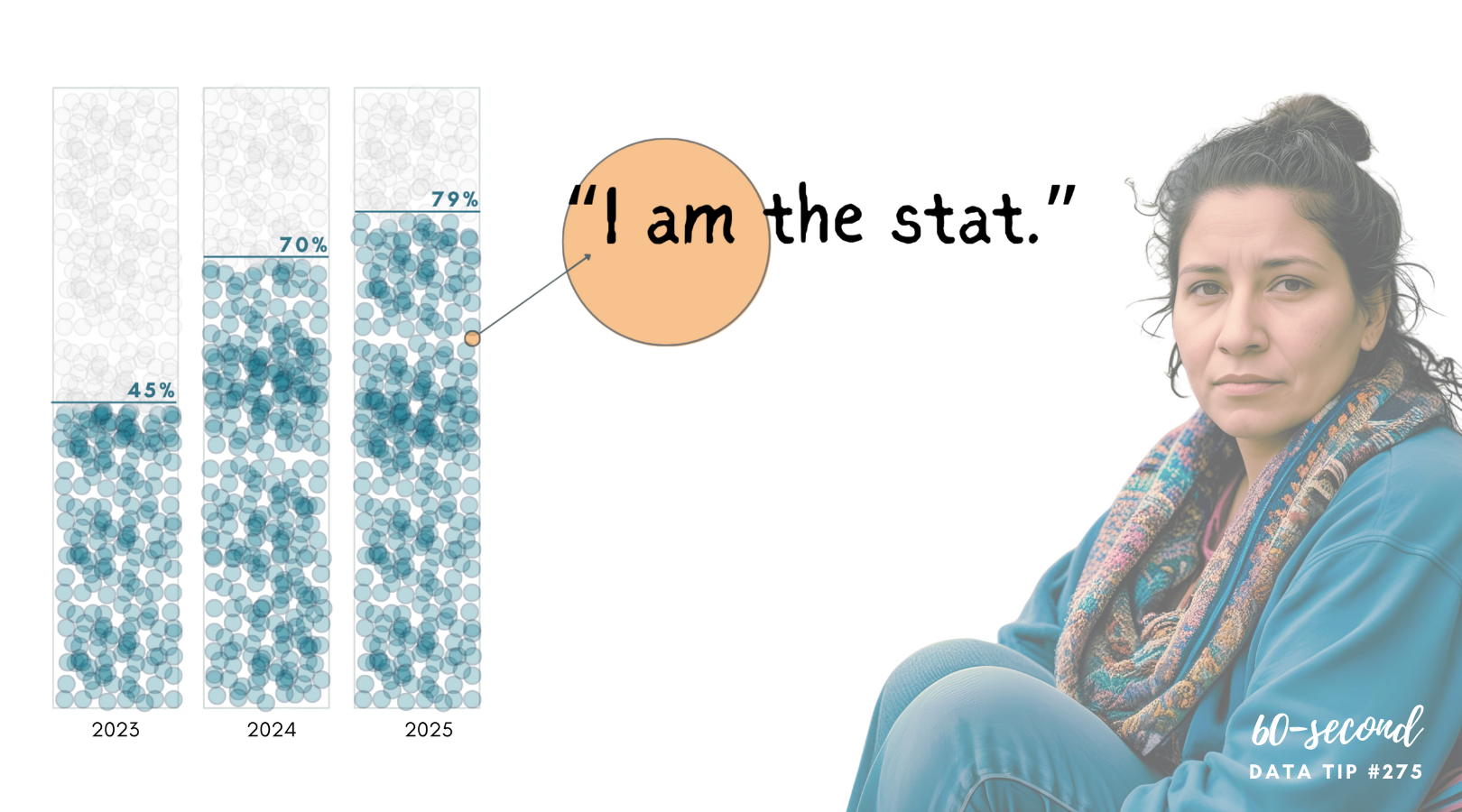
Law #1: Slides are for seeing. Think about the last subtitled movie you saw. Did you miss a lot of the action while reading? Research shows we are quite good at simultaneously processing pictures and spoken words. But our brains go on overdrive when processing pictures plus written text – like during subtitled movies. And our brains can completely shut down when processing written text plus spoken words, which is what we ask audiences to do during our Powerpoints.* So move those bullet points to your script or speaking notes and use a well-designed data visualization or a great photo.
Law #2: Portion control. The hard truth is that our audience members are going to walk away from our presentation retaining just a few ideas whether we like it or not. If we shower them with ten, twenty, thirty ideas, we don’t control which ones they retain. So choose just a few and weed out the rest. Then feature only one idea per slide. And go easy on the charts, maps, and graphs. They are more difficult to process than photos or illustrations, so give your viewers a cognitive break between charts.
Law #3: Obey visual hierarchy. Remember what Antoine de Saint-Exupery said: “Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” Simplify your slides with one compelling image or one chart, map, or graph (which, itself, has been stripped down to what is necessary). Make sure there is plenty of empty space around the image or chart to give it prominence. Then enlarge only the most important elements while reducing the size of the rest. Similarly, use color sparingly to draw attention to the most important aspects of the slide. And for much more on visual hierarchy, check out this great article on Canva.
* For more on this, check out Moreno and Mayer’s studies on multimedia learning.
Photos by NeONBRAND and Cody Davis on Unsplash