Here’s a surefire way to engage your donors, staff, board members, and others in your data: put them in it. I’ve talked about how to place the “viewer in the viz” before. And The New York Times recently reminded me just how powerful this strategy can be.
This series of interactive visualizations from The New York Times shows you, right out of the gates, whether you live in a Democratic or Republican bubble. Then it zooms out to zip code areas near you and finally focuses on the segregated political landscape in the U.S. more generally.
I recommend you interact with the NYT viz and let it inspire you. Think about how you can engage various stakeholders in your data by using a similar technique. For example, show viewers . . .
How close they are to a problem. Rather than present statistics on food insecurity in your region, ask viewers to enter their zip code to see how many families near them don’t have consistent access to healthy food.
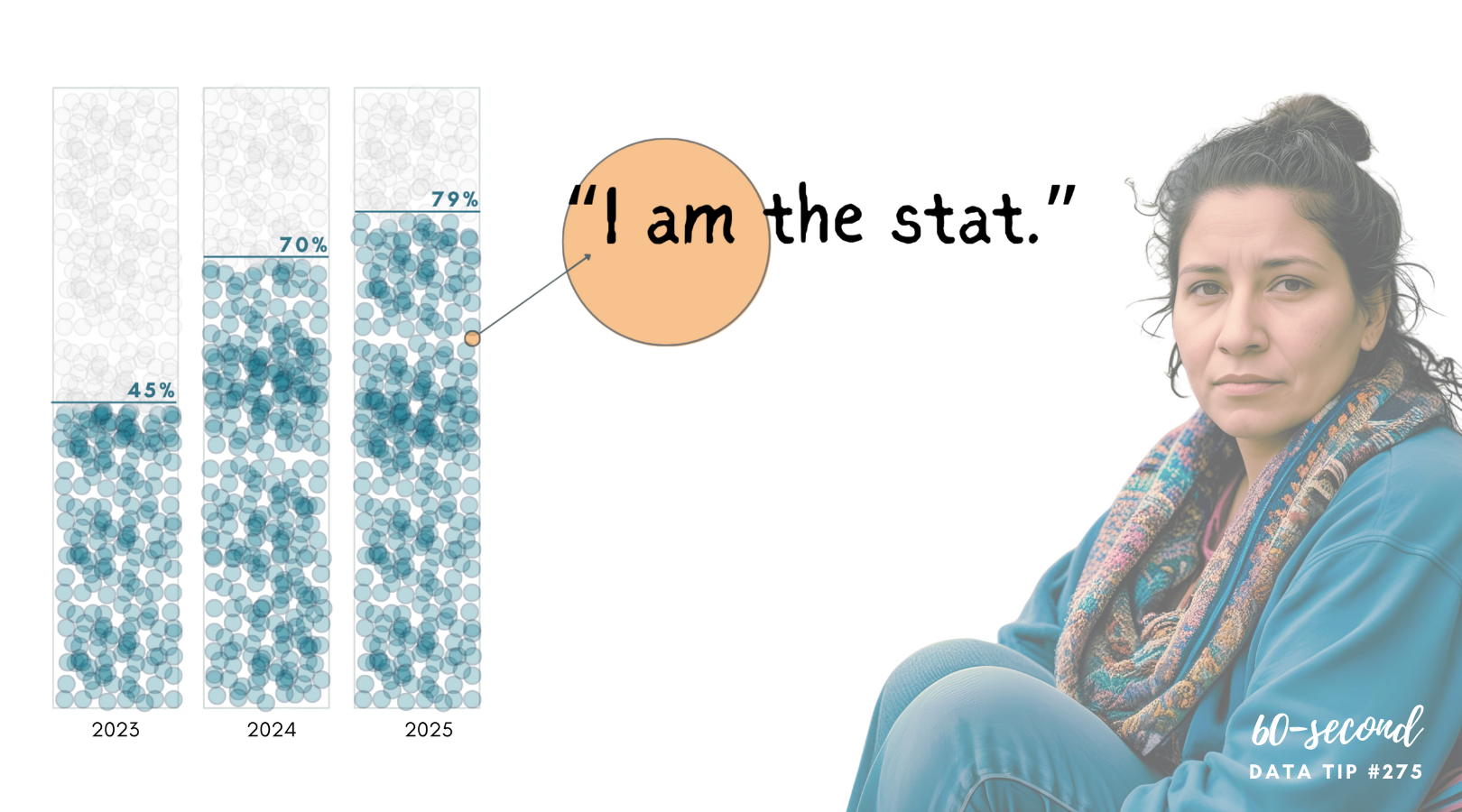
How accurate their understanding of an issues is. Ask them how many women experience domestic abuse or how many children experience poverty, and then show them how far off the mark they are. Check out this example!
How their habits or lifestyle contribute to—or help to reduce—a problem. Check out this Carbon Footprint Calculator for a great example.
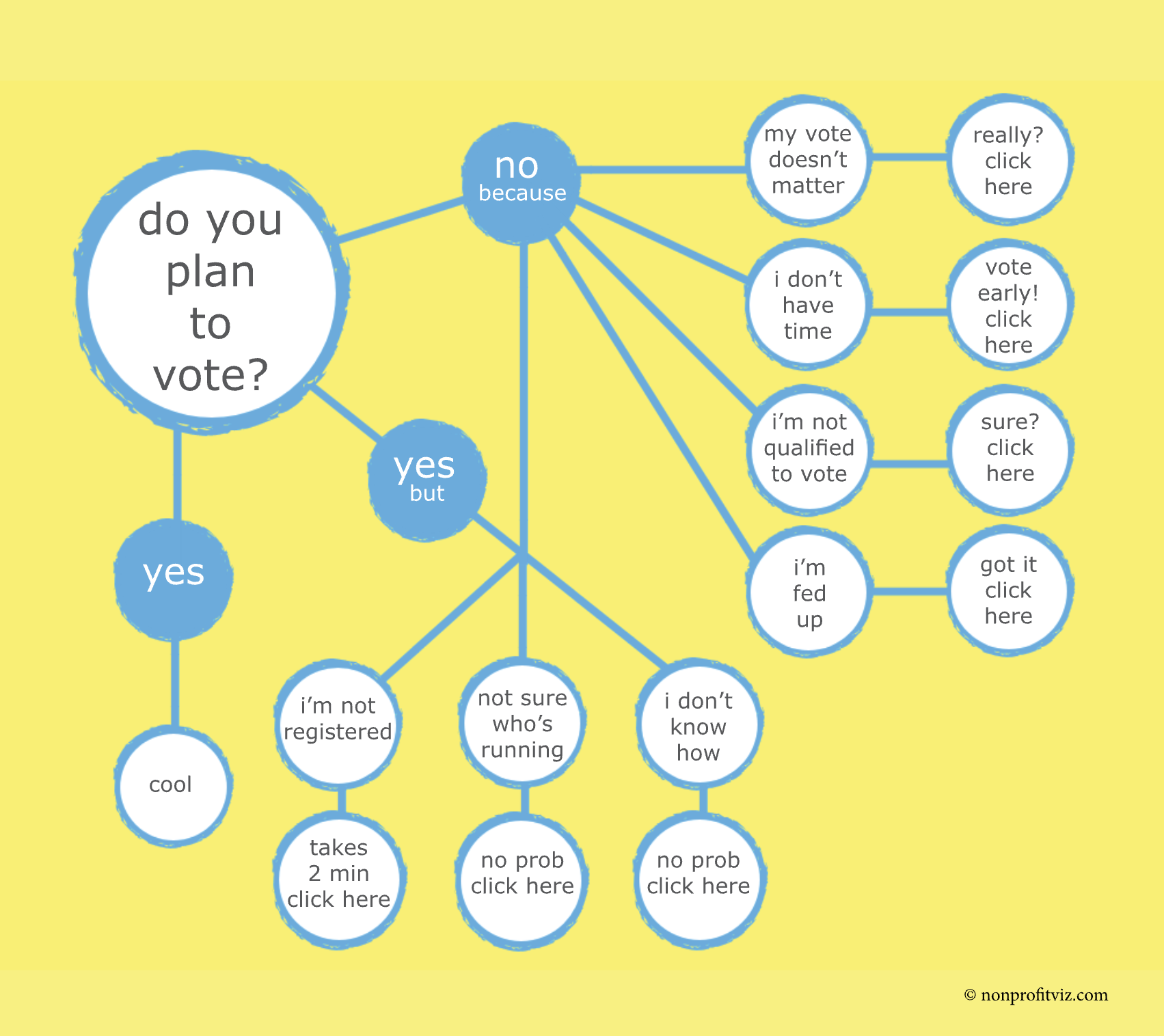
What category they fall into. We all love to discover groups we belong to. Think of Harry Potter’s sorting hat. Consider elucidating an issue by showing viewers where they fall in relation to that issue. That’s what I did with this data personality viz.
And no, you don’t need to be a tech wiz to make these types of interactive visualizations. You can make them using Tableau Public, the free version of Tableau (or a similar data viz application) and embed them in your website. I’m also happy to create something like this for you.
Let’s talk about YOUR data!
Got the feeling that you and your colleagues would use your data more effectively if you could see it better? Data Viz for Nonprofits (DVN) can help you get the ball rolling with an interactive data dashboard and beautiful charts, maps, and graphs for your next presentation, report, proposal, or webpage. Through a short-term consultation, we can help you to clarify the questions you want to answer and goals you want to track. DVN then visualizes your data to address those questions and track those goals.