Here’s an easy, quick, and powerful way to visualize your data. It leads to significant insights in seconds.
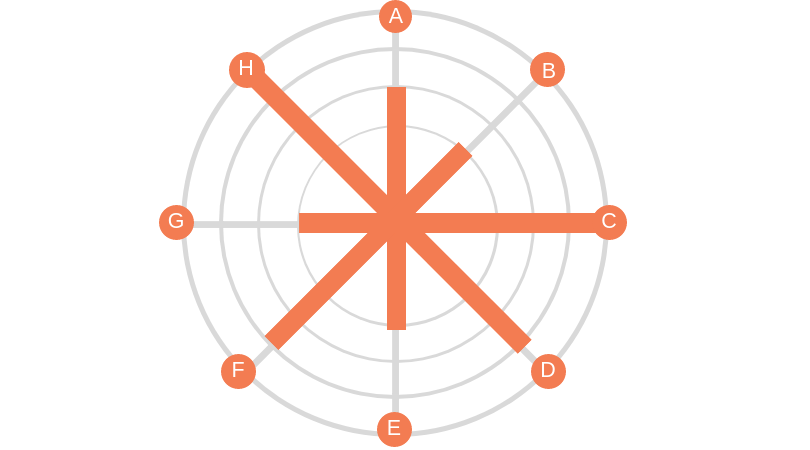
You have probably seen quadrants graphs. People, programs, or projects are graphed along two measures, one on the Y-axis and one on the X-axis. The graph is divided into four quadrants based on the average or midpoint (or some other meaningful dividing point) of the two measures. That makes it sound more complicated than it really is. Check out the quadrants graph above. Each circle is a participant in a tutoring program. The measures are: grade point average (Y-axes) and attendance in weekly tutoring (X-axis). So participants in the:
Top right quadrant are above average on both their tutoring attendance and their GPA.
Top left quadrant are above average on GPA but below average on tutoring attendance.
Bottom right quadrant are below average on GPA but above average on tutoring attendance.
Bottom left quadrant are below average on both GPA and tutoring attendance.
Well, if the tutoring program is designed to boost GPA, then you’d hope to see most of the participants in the top right quadrant. Or you’d at least want to see participants who are low on attendance also low on GPA. But if there are participants in the other quadrants, we need to figure out why these particular students defy our predictions. For example, what else in going on with participants with high attendance/low GPA that might be undermining their progress?
Other measure pairs of interest to many nonprofits might include:
Value/Action: How do staff members who value a certain program or curriculum actually perform in putting that program or curriculum into action? If not well, why not? (Survey data would be needed here.)
Cultivation/Donation Level: Are the donors you are cultivating the same ones making the largest donations to your organization? If not, why not?
Cost/Funds Raised: Did the highest cost fundraising events result in the most funds raised? If not, why not?
See other data tips in this series for more information on how to effectively visualize and make good use of your organization's data.