In a series of 60-second data tips, I’m taking on one basic accessibility issue at a time. This week it’s about screen readers and keyboard navigation. We do not all perceive in the same way. Some people with vision or physical limitations, navigate charts, graphs, and maps using only the keyboard (no mouse) and screen readers to understand the content.
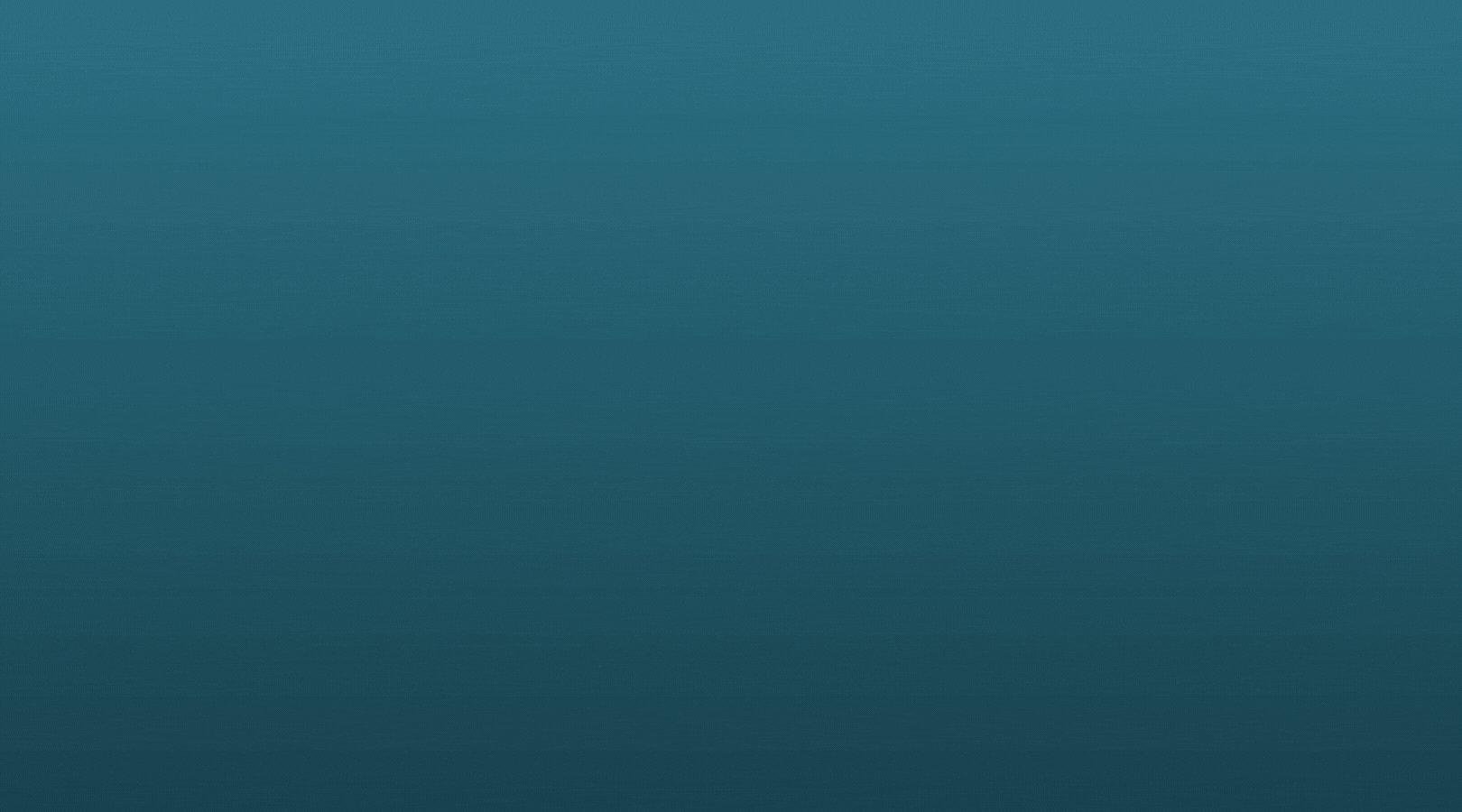
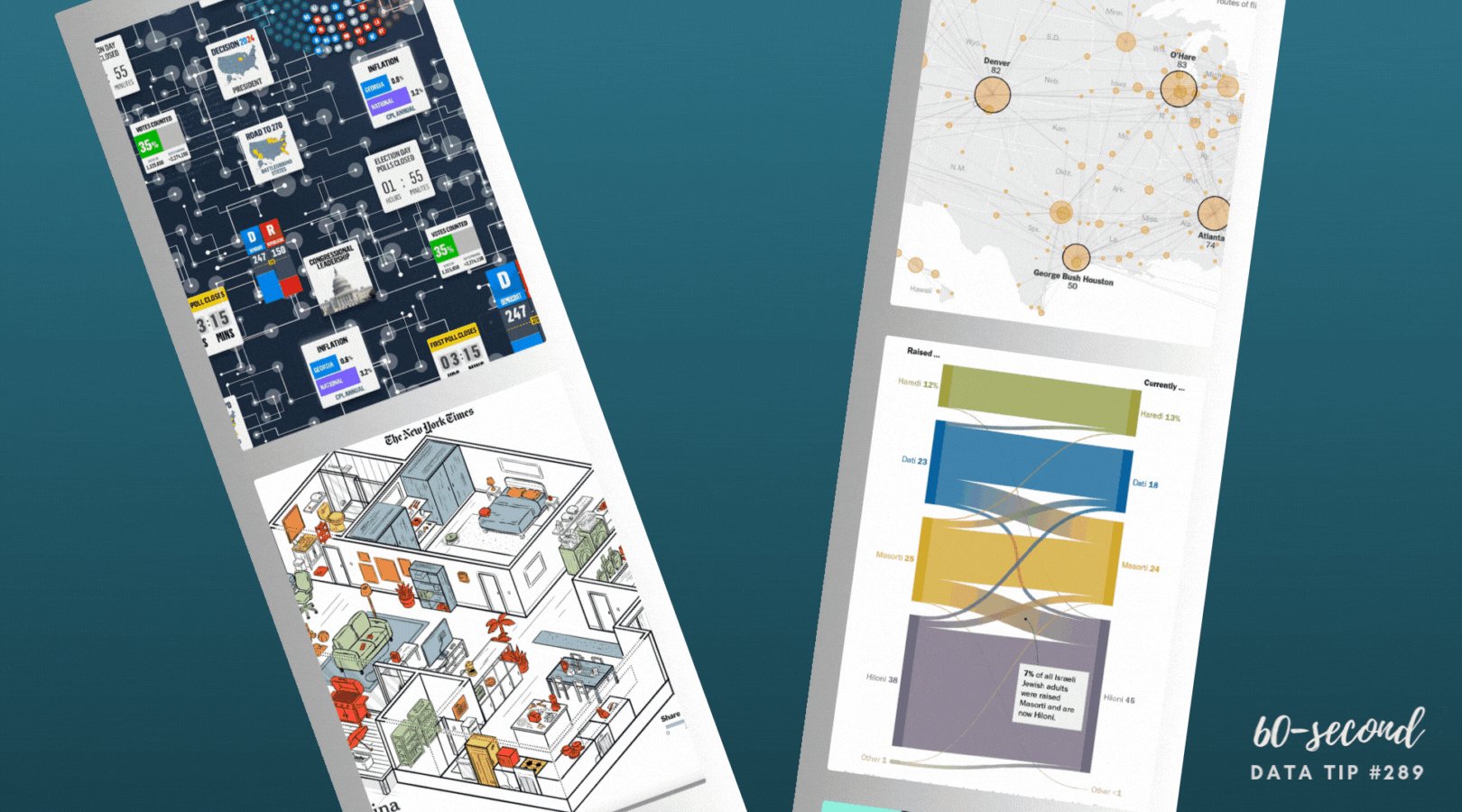
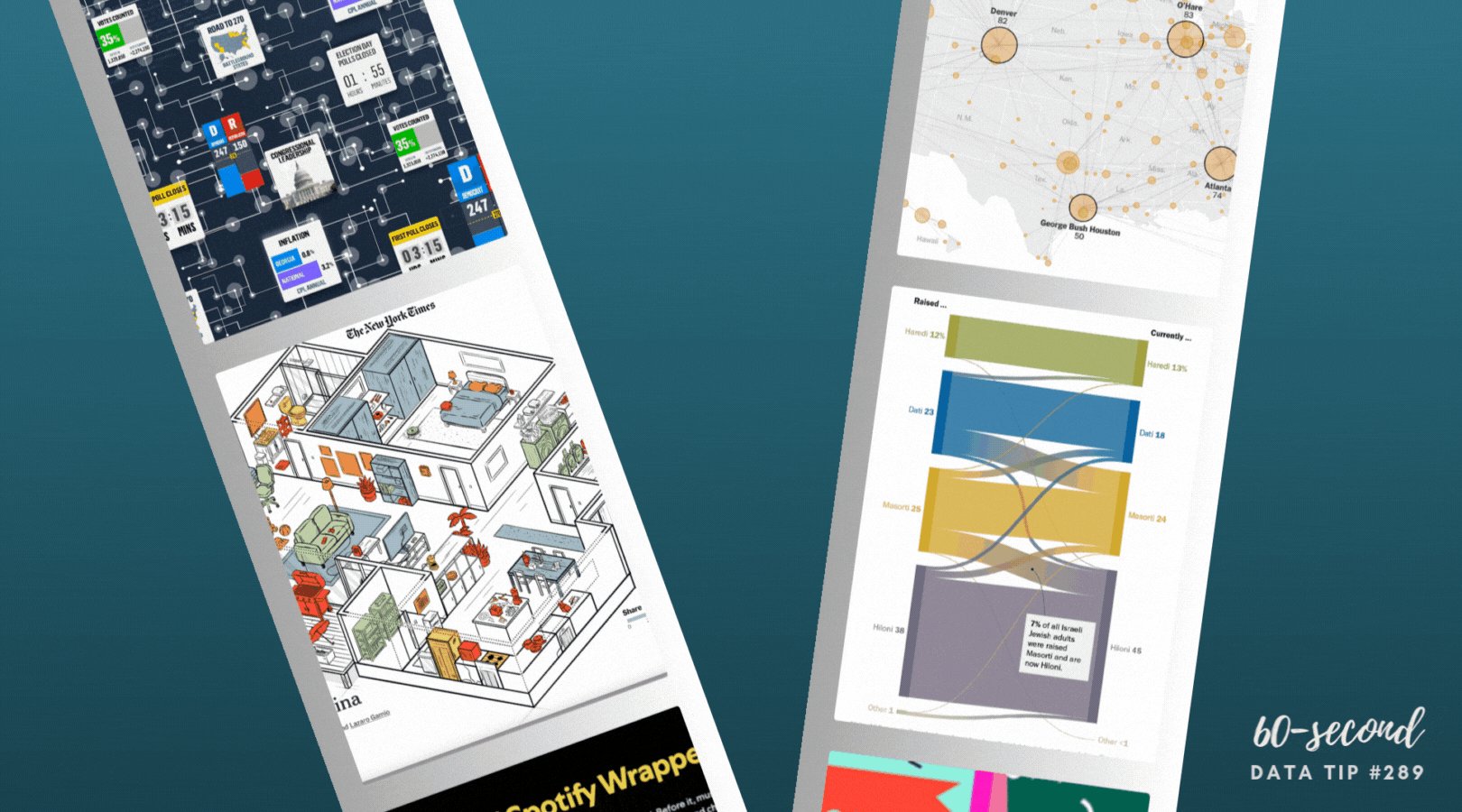
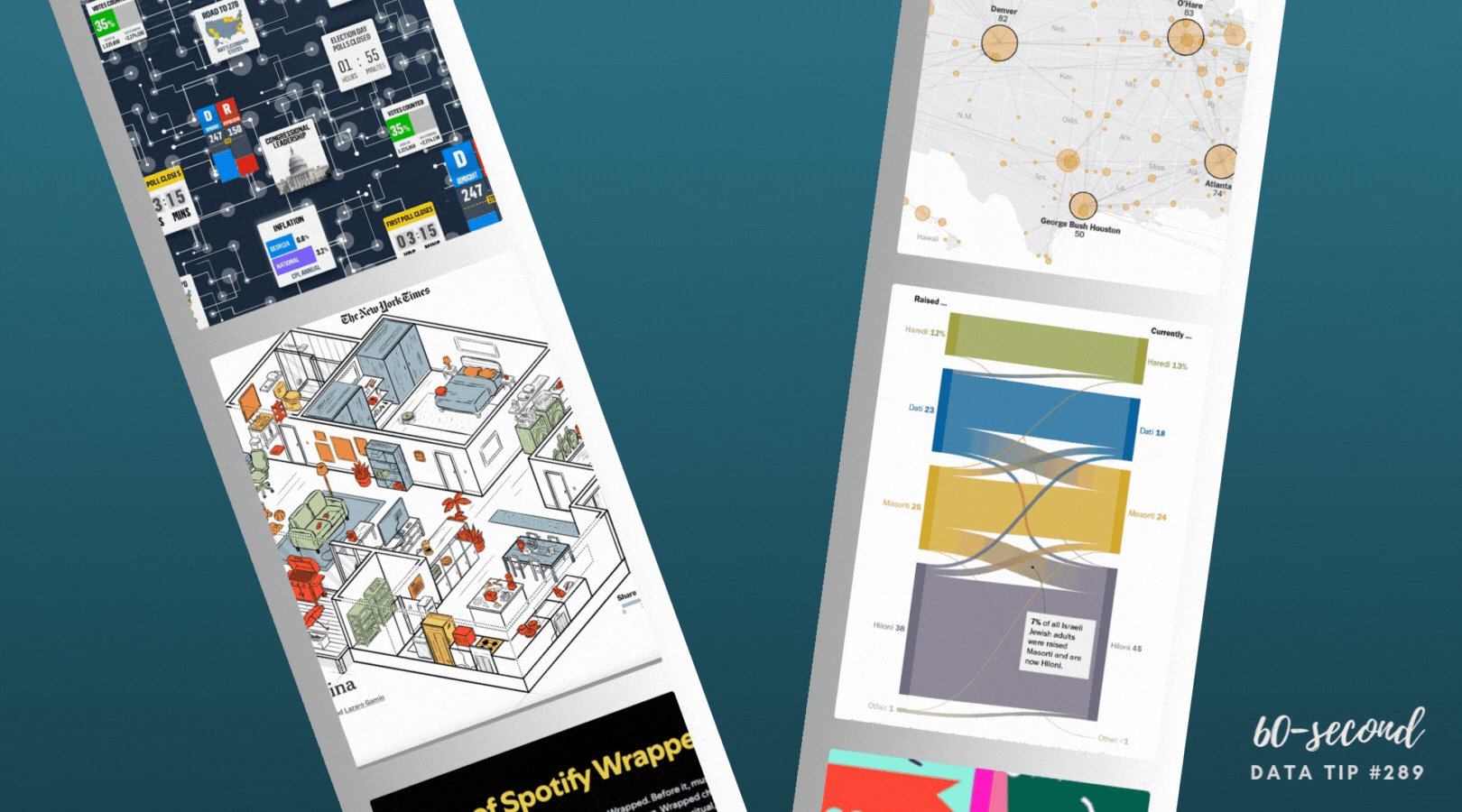
A screen reader is an assistive technology primarily used by people with vision impairments. It converts text, buttons, images and other screen elements into speech or braille. Here’s one in action:
Source: Highcharts on YouTube
You can make your data visualizations more screen reader- and keyboard-friendly by doing the following:
1) Understand the capabilities of the tool you use to create visualizations.
Some simple Googling can help you to figure this out. For example, if you use Tableau, this page explains that once you publish and embed a Tableau dashboard into a web page that conforms to Web Content Accessibility guidelines (WCAG 2.0 AA), screen readers should be able to interpret them. Further, dashboards created in Tableau 2021.3 and later have a default top-to-bottom, left-to-right “focus order” (i.e. the order in which elements of a visualization are narrated by a screen reader).
2) Reduce the number of marks in visualizations.
Marks are the visual elements used to represent data in a chart, graph, or map. Think bars, lines, circles, etc. When there are a lot of marks, it can be difficult to understand a visualization using a screen reader. You can reduce the number of marks by:
Including only the most important data points,
Aggregating data points into groups (e.g. rather than showing the population of 40 cities with 40 bars, you could group them into small, medium, and large cities and show just three bars representing the average population for each group), and
Adding filters that allow the user to see fewer data points at a time.
3) Add text that clarifies the content of the visualization
Titles, subtitles, captions, and legends make a visualization more accessible to everyone including those using screen readers.
If you are interested in a deep dive into accessibility issues and solutions, you can find plenty of information online including Chartability.
To see past data tips, click HERE.
Let’s talk about YOUR data!
Got the feeling that you and your colleagues would use your data more effectively if you could see it better? Data Viz for Nonprofits (DVN) can help you get the ball rolling with an interactive data dashboard and beautiful charts, maps, and graphs for your next presentation, report, proposal, or webpage. Through a short-term consultation, we can help you to clarify the questions you want to answer and goals you want to track. DVN then visualizes your data to address those questions and track those goals.